Identifica e risolvi facilmente i problemi di accessibilità web con lo strumento Scanner, Monitor e Checker
UserWay Accessibility Scanner può verificare la conformità del tuo sito web alle norme WCAG.


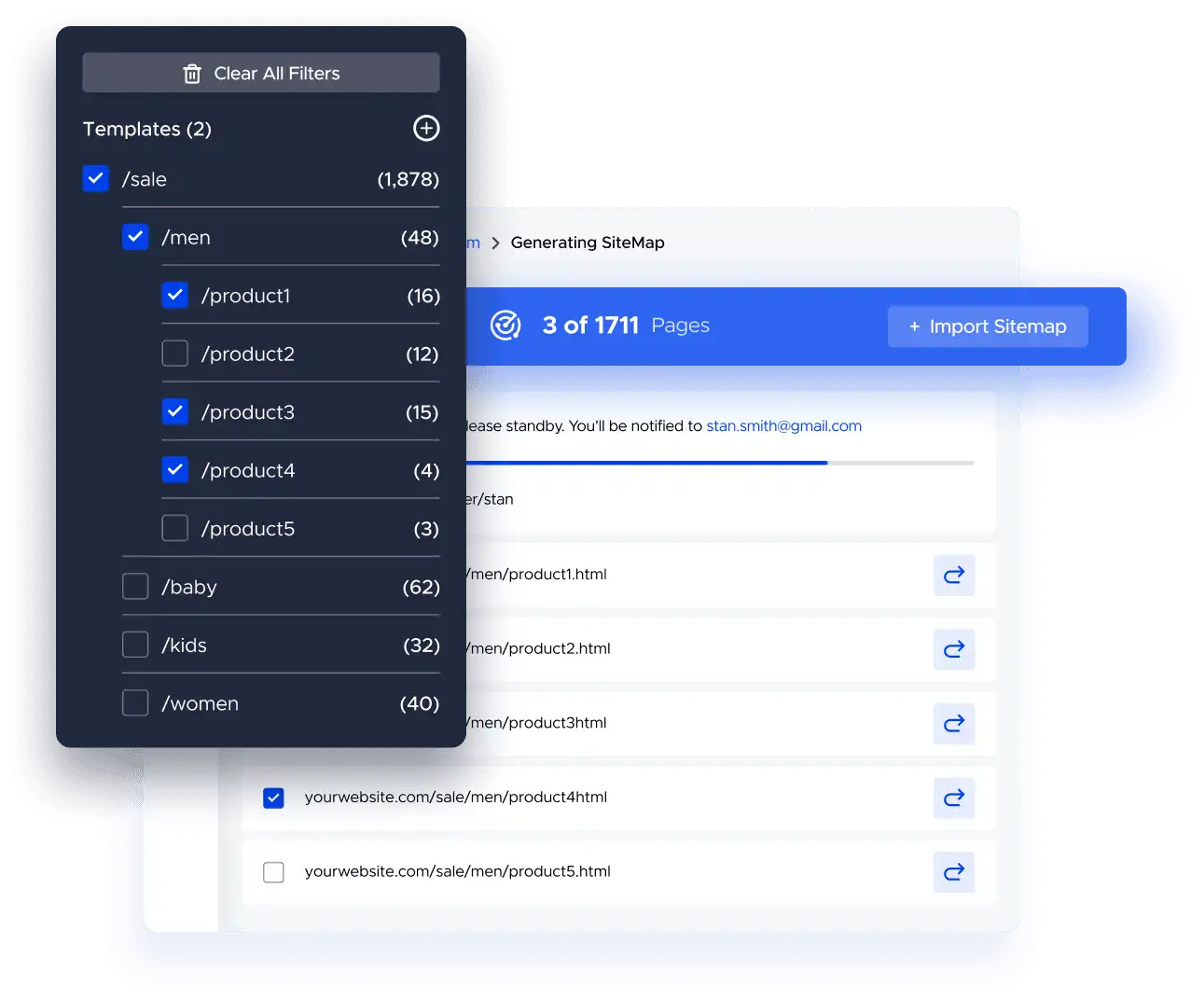
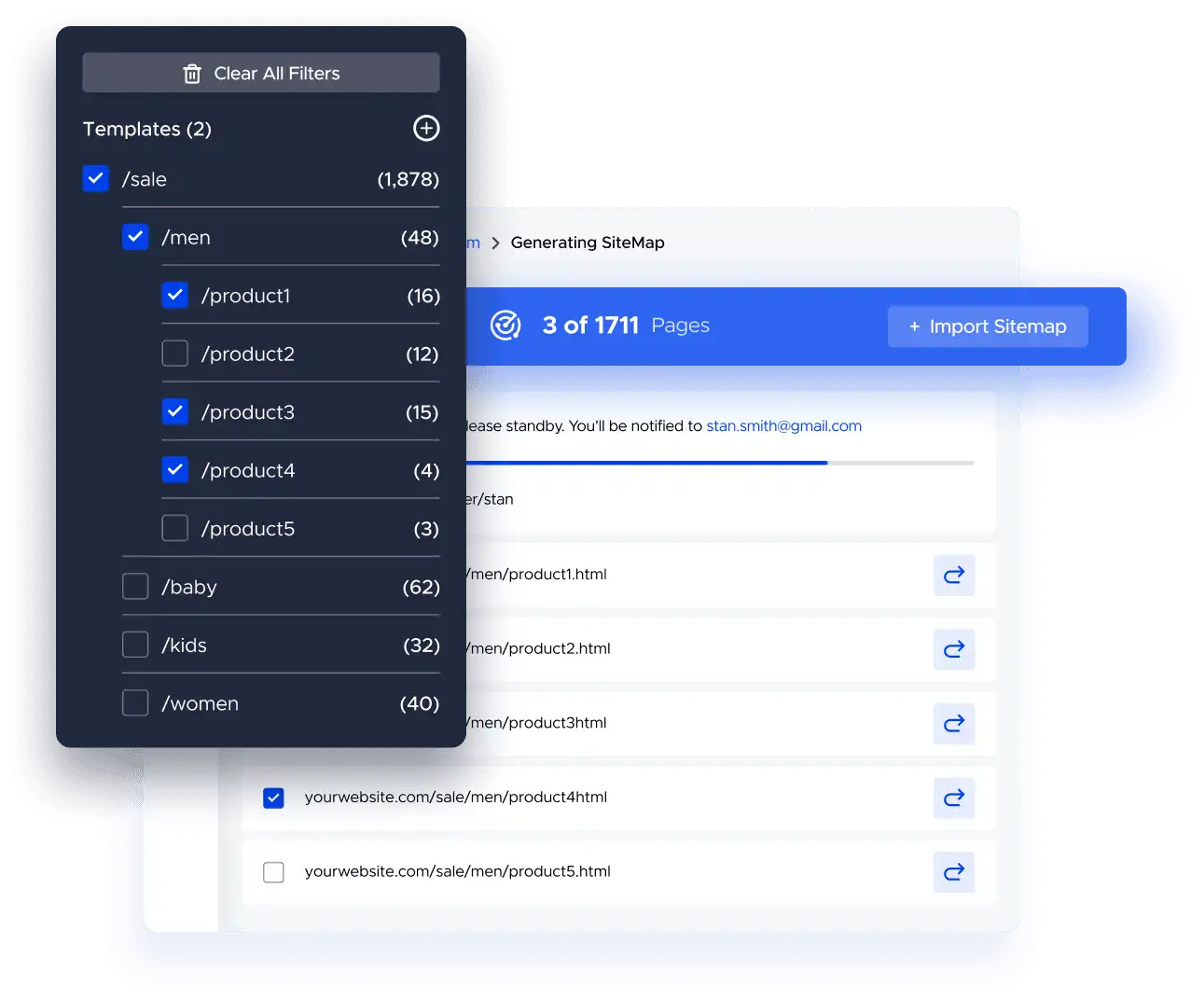
Crea Sitemap e ottimizza le risorse

Per semplificare i test di accessibilità, scegli pagine e modelli specifici per rendere più facile il prossimo rilascio del tuo team di sviluppo. Basta inserire un URL e UserWay leggerà la tua sitemap, così puoi decidere facilmente quali pagine analizzare.
Scansione completa per ogni risoluzione
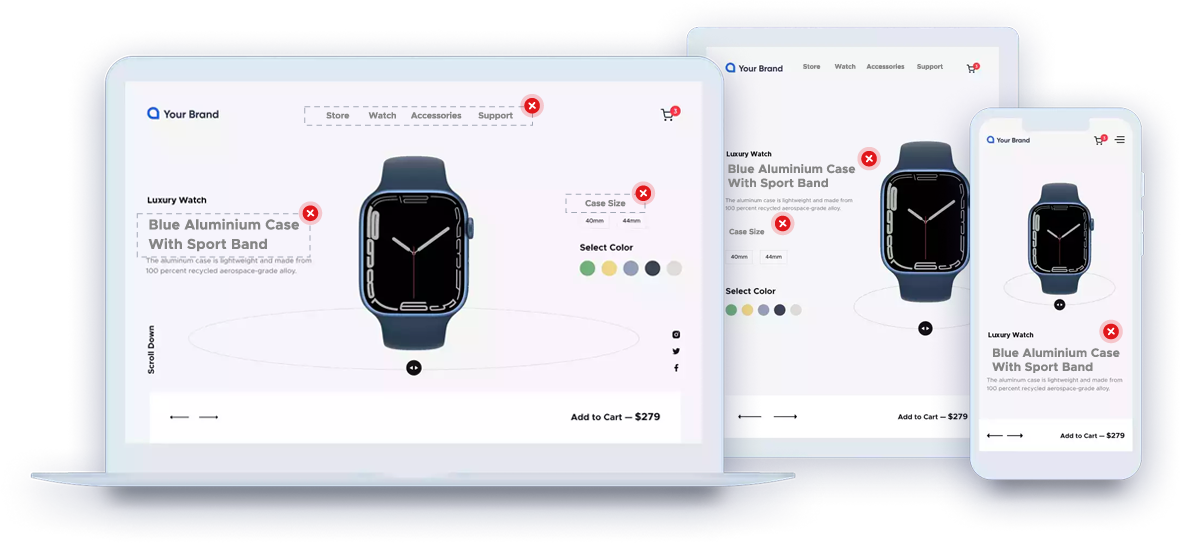
UserWay Accessibility Scanner controlla i problemi che possono apparire solo su schermi di dimensioni o dispositivi specifici.

Scansione completa di risoluzioni desktop e mobili

UserWay Accessibility Scanner ricerca problematiche che potrebbero apparire solo su specifiche dimensioni e dispositivi specifici.
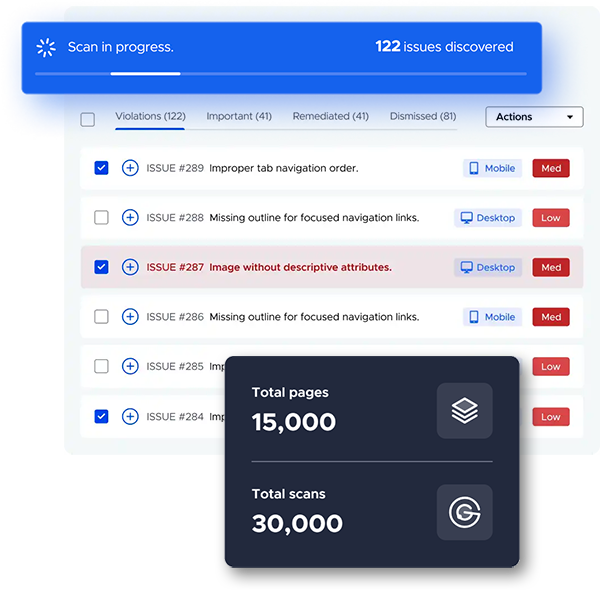
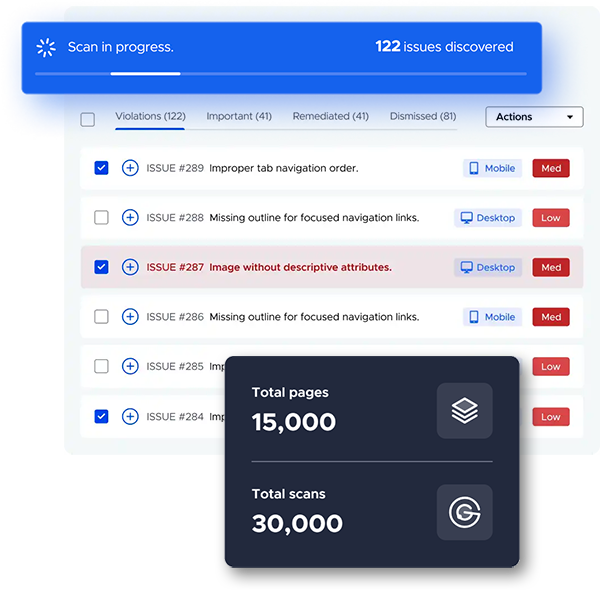
È in grado di eseguire 30.000 scansioni su siti mobili e desktop con oltre 15.000 pagine in meno di un'ora. I primi risultati delle scansioni di grandi dimensioni vengono forniti in pochi minuti.

Coordina gli aggiornamenti del sito web con i dati di scansione
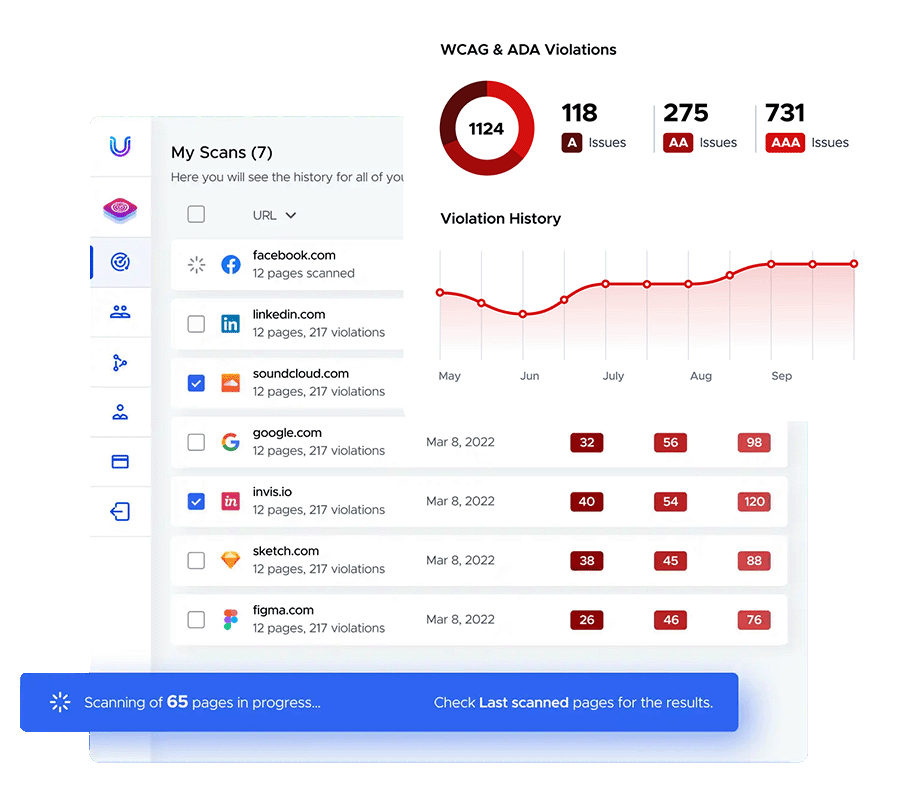
L'Accessibility Scanner di UserWay non si limita a identificare le violazioni presenti sul sito, ma ti dice anche quali correggere per prime. I vantaggi dell'utilizzo di uno strumento completo di controllo dell’accessibilità:
Accedi con un singolo click agli Screenshot
Identifica i problemi direttamente nel codice del sito
Approfitta delle funzioni di gestione del team
Dai priorità alle violazioni a livello di template

Dai priorità alle violazioni a livello di template
Ora puoi ottimizzare gli sforzi del team di sviluppo dando priorità alle violazioni a livello di sito e di template che interessano la maggior parte delle pagine del sito. Con la soluzione di scansione e monitoraggio dell'accessibilità di UserWay, puoi assicurare risultati ottimali sia per quanto riguarda gli sforzi del team che il ROI della tua organizzazione.
Esporta le attività di sviluppo
nel sistema di tracciamento che preferisci
Rimani sempre sul pezzo grazie alle integrazioni con strumenti come Jira, Trello, Asana,
GitHub, Bugzilla e molti altri.
Piani di abbonamento
per ogni tipo di sito web
Inizia con una scansione gratuita e poi confronta i prezzi dello scanner per l’accessibilità per scegliere il pacchetto più adatto a te.
Ottieni una scansione gratuita
Scansiona il tuo sito alla ricerca di violazioni: nessun rischio, tanto da guadagnare! Ottieni ora la tua scansione gratuita per ricevere un report dettagliato. Inizia oggi il tuo viaggio verso l’accessibilità con UserWay.
Domande frequenti
Trova le risposte alle tue domande qui sotto o contattaci oggi stesso per un approfondimento.
Qual è il ruolo principale di un Accessibility Checker?
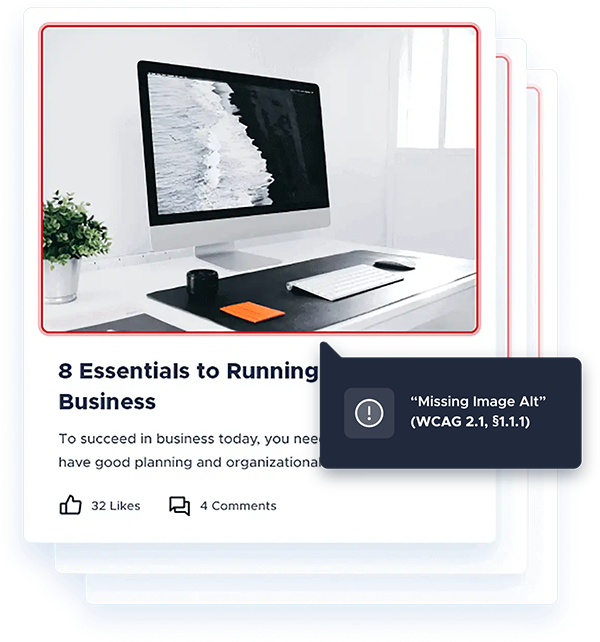
Un Accessibility Checker rileva la presenza di eventuali barriere per le persone con disabilità all’interno del tuo sito. Quindi classifica i problemi che devono essere risolti e aiuta a classificarli in base all'urgenza e all'importanza.
Quali sono i principali vantaggi di un Accessibility Checker?
Innanzitutto, un Accessibility Checker aiuta il tuo sito ad accogliere tutti, comprese le persone con disabilità. Questo tipo di inclusività è fondamentale da un punto di vista etico, perché tutti gli utenti meritano un accesso equo e paritario al web.
In secondo luogo, rendendo il tuo sito più accessibile, otterrai una protezione legale contro le costose cause dell'ADA e degli altri enti regolatori, che possono riguardare aziende di qualsiasi dimensione.
Infine, un Accessibility Checker apre il tuo sito alla minoranza più numerosa al mondo (le persone con disabilità), contribuendo così ad ampliare il tuo pubblico e i potenziali acquirenti, se sei un’azienda privata o un ecommerce.
Con quale frequenza si devono effettuare i test di accessibilità?
La pratica migliore consigliata è quella di effettuare test di accessibilità a intervalli di 4-6 mesi. Questo livello di frequenza dimostra un impegno costante per la conformità ADA e WCAG e permette di individuare tempestivamente i problemi che devono essere risolti.